
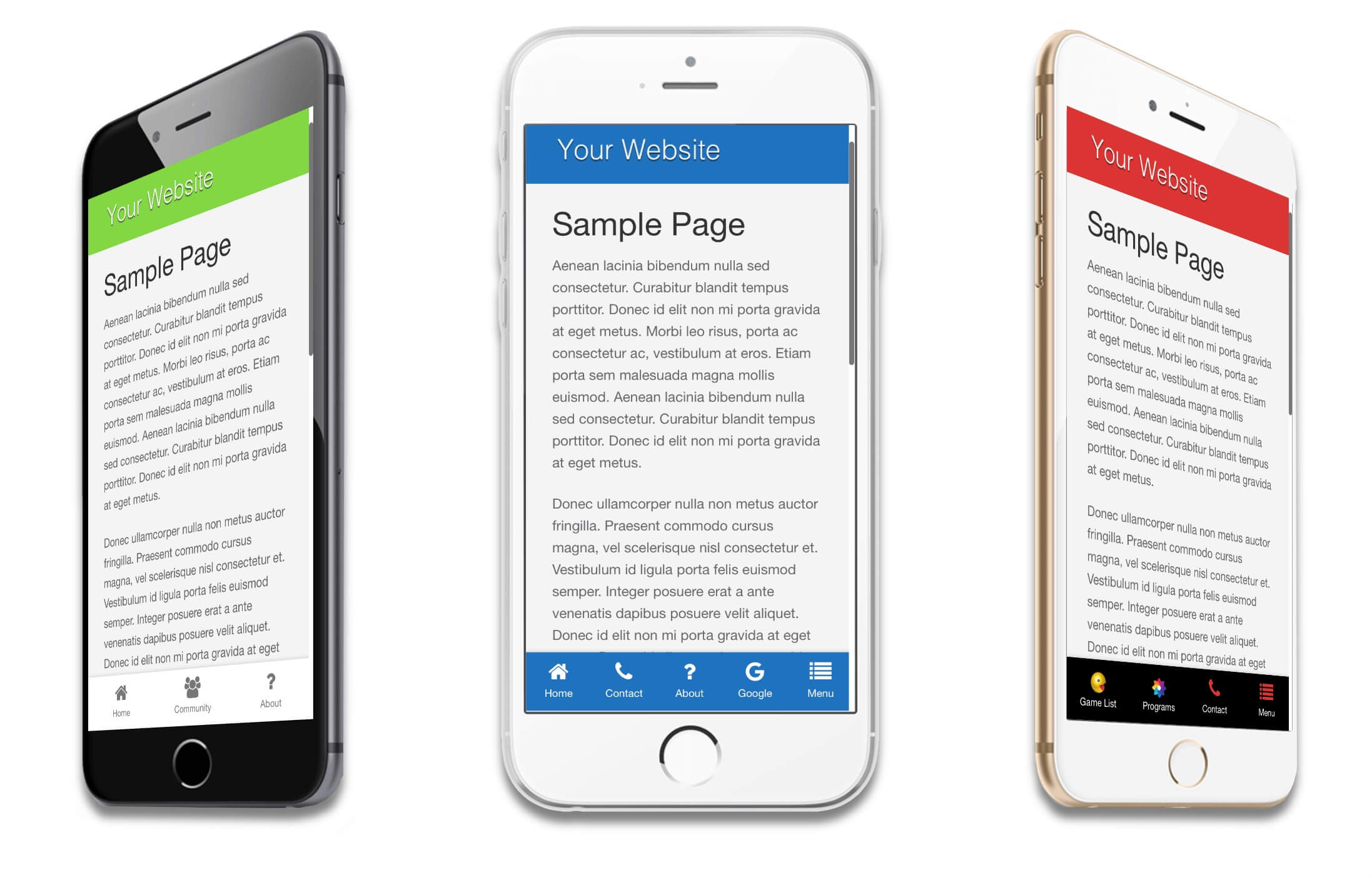
Navbar A Mobile Toolbar WordPress Plugin BNE Creative
Welcome to Nav! Please log in or create an account to continue. Log in. Create an account

Reaching New Milestones Certified for NAV 2016 Digital
Get the pulse of your cash flow and tips to improve. Analyze your business bank account data (using bank-level, 256-bit encryption to protect your information) We'll give you tips on where you need to improve to be lender-ready. Nav's mobile app allows business owners to see their business and personal credit side-by-side, plus personalized.

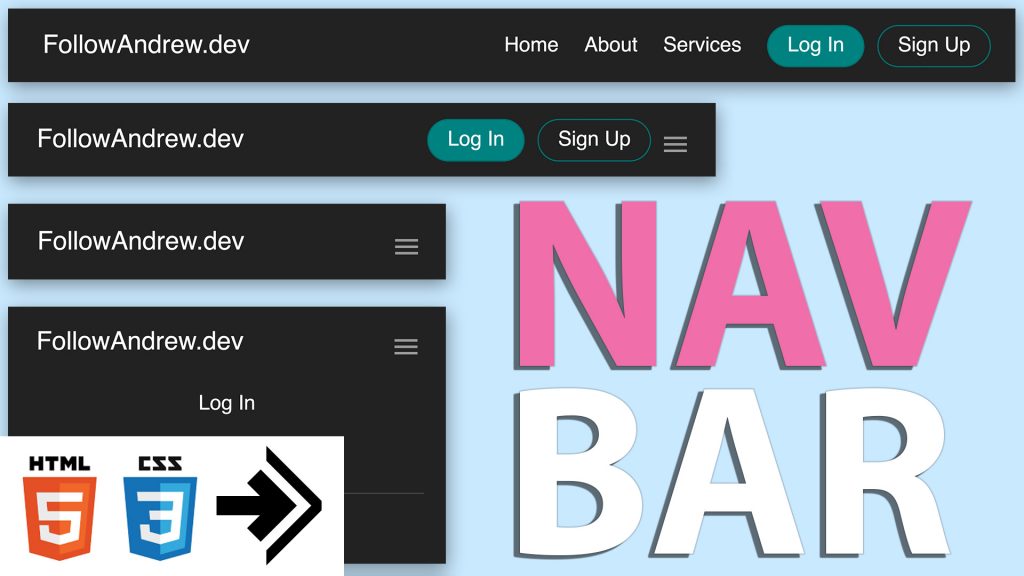
Responsive Nav Bar HTML & CSS FollowAndrew
Accessible navigation guides users through the flow of information in the UI and helps them complete their tasks, boosting your UX and driving up your web/mobile conversion.

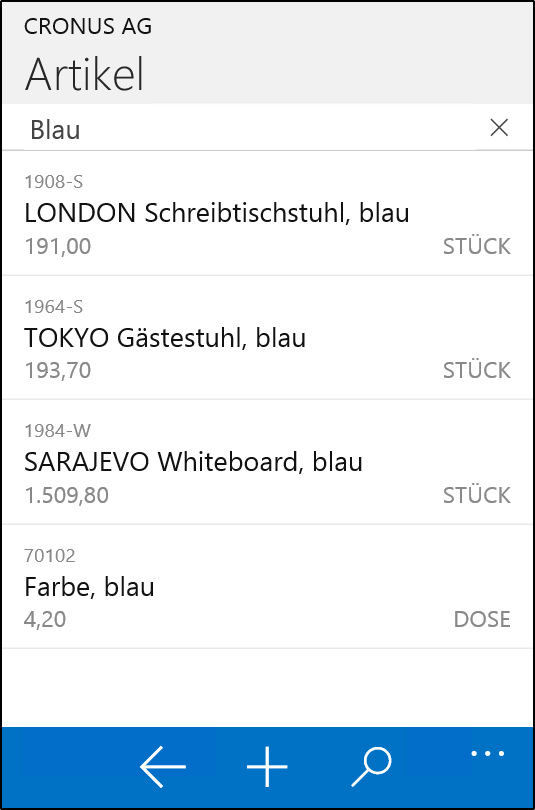
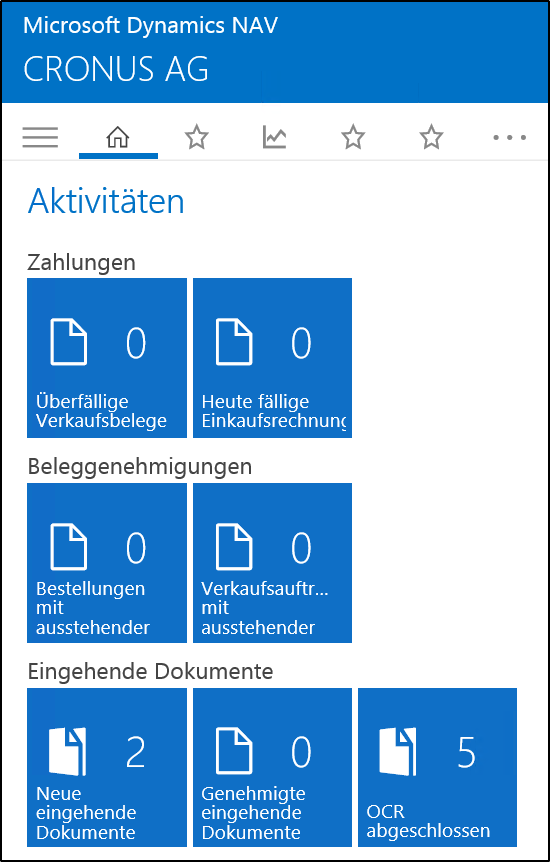
Microsoft Dynamics NAV 2016 Web and Universal App Client ERP & BI
Step 1 : Set-Up Create a new react app by running the command below in your terminal npx create-react-app navigation-bar // or yarn create -react-app navigation-bar Step 2: Install dependencies The next step is to install the material UI library and also react-router-dom.

Microsoft Dynamics NAV 2016 Web Client und Universal App Client ERP
View Dating Web Platform. Dating Web Platform Like. Purrweb UI/UX Agency Team. Like. 351 35.1k View Navigation app for Santa Claus. Navigation app for Santa Claus Like. W3Forge Team. Like. 4 97 View Form Components (With Figma File) Form Components (With Figma File) Like. Ace Team. Like. 74 2.3k View Taxi Booking.

Side Admin navigation bar by Anamol Maharjan on Dribbble
Navigation Best Practices — Web App Design 101 Ray Sensenbach · Follow 6 min read · May 9, 2018 Successful navigation orients users and empowers them to move efficiently. Part One covered.

Sneak Peek What Has Changed in the Microsoft Dynamics NAV 2016 Web
In this post, we'll showcase 40 different navigation menus for your design inspiration. Some of them are creative and unusual, while others are basic but effective. This will showcase many different styles and approaches that can be put to good use in your own design and development work. We'll be showcasing the websites as they appear on.

What's new in Microsoft Dynamics NAV 2016 Evolution Business Systems
Nua Bikes old and new designs. (Left) a Previous design of Nua Bikes used a vertical, left-side navigation which had an approximate 5:1 content-to-chrome ratio. (Right) a redesign of the site moved to a horizontal navigation bar with a 12:1 content-to-chrome ratio on the same screen size. While the new design exposes far fewer top-level.

Is NAV Boring? YouTube
For a basic navigation you need two things: elements and a few lines of CSS to improve the default styling and layout of your links. Home About us Pricing Contact /* Define variables for your colors */ :root { --color-shades-dark: rgb(25, 25, 25); }

Direct integration of QlikView & Qlik Sense into Microsoft Dynamics NAV

Justinmind mobile examples pastorjs
Top navigation saves space. If we look at the common laptop screens and the portion that is taken by the navigation components, left navigation often will take 3 times more space than the top one. Adding to that some reserved header space for search or other elements like notifications or profile. Left navigation can easily take 25% of page space.

Microsoft Dynamics NAV 2016 Web and Universal App Client ERP & BI
Navigation design is the discipline of creating, analyzing and implementing ways for users to navigate through a website or app. Navigation plays an integral role in how users interact with and use your products. It is how your user can get from point A to point B and even point C in the least frustrating way possible.

Mobile Navigation Guidelines for Mobile App Design Services
Facebooks horizontal bar sticks to the viewport, while the vertical menu scrolls with the page. This is a strong advantage to a horizontal menu, so you could opt for your most important navigation to go there. So, in many ways horizontal menu are preferable. If you can make yours work for the screen and font sizes you need to support, go for it.

Left Nav Bar UI Design Setting Up Your Grid Layout in Figma YouTube
6. Prime Blocks. Prime Blocks, a library of components specifically for React, has lots of nav bars available which would be useful for web apps or admin dashboards. I've provided a screenshot below which features two examples available from the Prime Blocks library, in a light theme and dark theme.

Web App UI LEA Professional Amplifier Control and Monitoring
DoD Login Portal:User Access. User Account. Password

10+ Creative Bootstrap Navbar Examples That Are Sure To Impress You in 2020
These are the basic navigation conventions for the Web: Global Navigation — What and Why? Don't look now, but I think it's following us. Web designers use the term persistent navigation (or global navigation) to describe the set of navigation elements that appear on every page of an app. Persistent navigation says — in a calm.